 A demo of the color application
A demo of the color application
Color me
I wanted to make a web application that would display any human-readable color you entered. I initially had this idea by learning about HTML's 140 color codes (read up here). As such, the first version wasn’t very robust until a designer reached out to me on Twitter, urging me to use his collection of over 14,000 colors and names. Thanks, David!
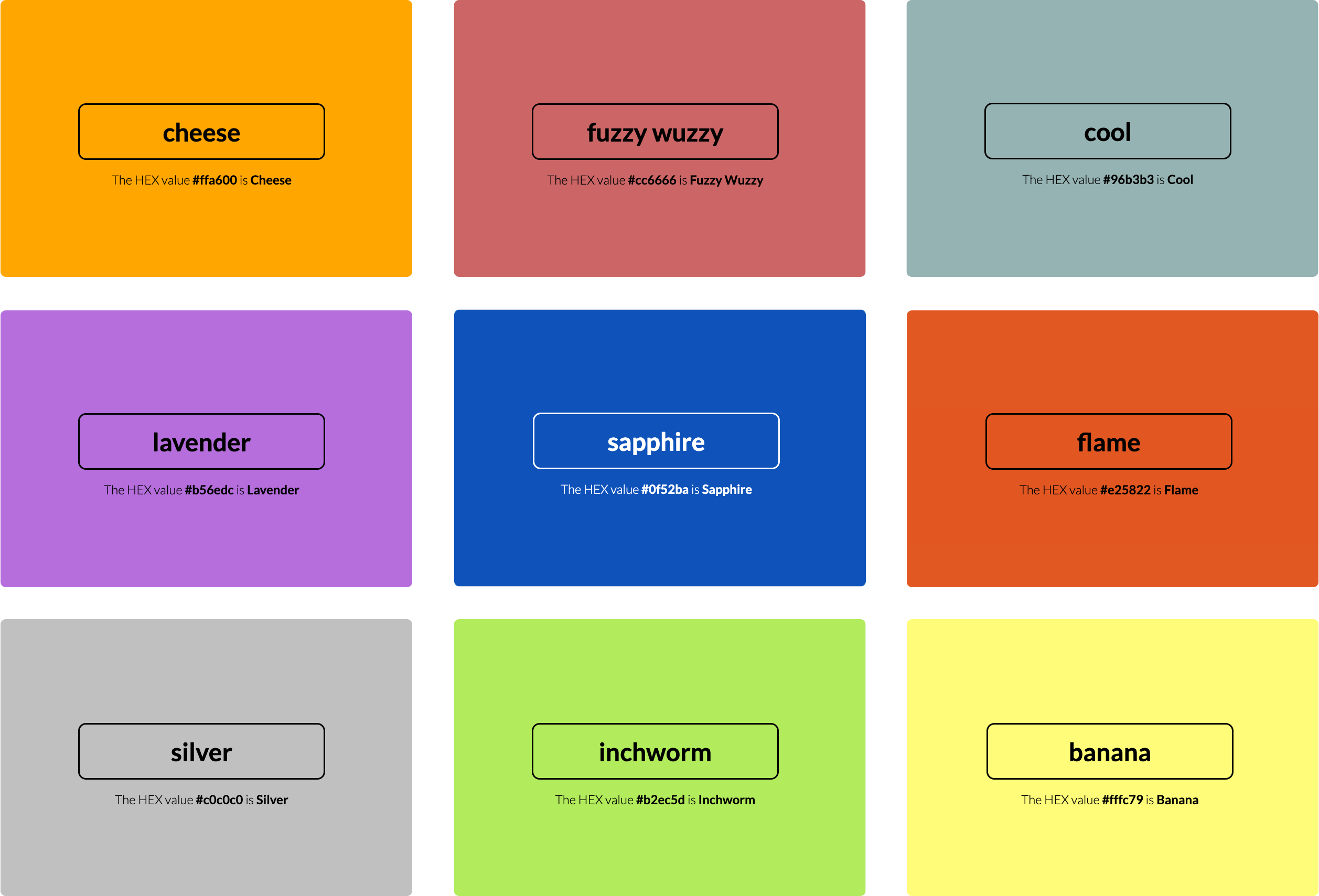
If you input a match, the text is bolded and the background changes to that color. Additionally, you are given the HEX value for that color (hard mode: you can search by HEX value, too). The type will turn white or black depending on the background color to maintain readability.
I also used this project to brush up on my JavaScript and refine my front-end workflow and automation. If you’re inclined to check out my code, check out the repo here.
 A selection of common and not-so-common colors generated by the app
A selection of common and not-so-common colors generated by the app
Back to recent work